Optimize Google’s new Interaction to Next Paint metric
30-second summary:
Good page speed and user experience help your site stand out in search results
The Interaction to Next Paint metric is replacing First Input Delay
You can improve make your site respond faster to user input by reducing CPU processing times
The Core Web Vitals are a set of metrics that Google has defined to measure how good a website’s user experience is. They first became a ranking signal in 2021.
While the metric definitions have been tweaked over time, the introduction of the Interaction to Next Paint metric is the biggest change since the launch of the Core Web Vitals initiative.
What is Interaction to Next Paint (INP)?
Interaction to Next Paint is a metric that evaluates how quickly your website responds to user interaction. It measures how much time elapses between the user input, like a button click, and the next time the page content refreshes (the “next paint”).
To rank better in Google this interaction delay should be less than 200 milliseconds. This ensures that the website feels responsive to users.
How are the Core Web Vitals changing?
Google has announced that Interaction to Next Paint will become one of the three Core Web Vitals metrics in March 2024. At that point a website that responds to user input too slowly could do worse in search result rankings.
INP will replace the current First Input Delay (FID) metric. While FID also measures responsiveness, it is more limited as it only looks at the first user interaction. It also only measures the delay until the input event starts being handled, rather than waiting until the user can see the result.
Currently only 64.9% of mobile websites do well on the Interaction to Next Paint metric and it will be harder to get a good INP score than a good First Input Delay score.
How can I measure the Interaction to Next Paint metric on my website?
Run a website speed test to see how fast your website loads and how quickly it responds to user input.
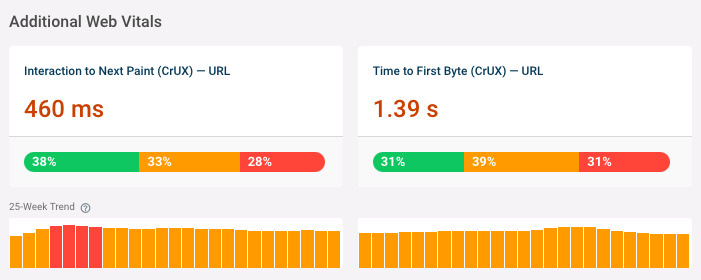
Open the “Web Vitals” tab once your test is complete. You can see the Interaction to Next Paint metric at the bottom of the page.
In this case only 38% of users have a good INP experience.
How can I optimize Interaction to Next Paint?
Interaction delays happen when the browser needs to perform a lot of CPU processing before it can update the page. This can happen for two reasons:
Ongoing background tasks prevent the user input from being handled
Handling the user input itself is taking a lot of time
Background tasks often happen during the initial page load, but can happen later on as well. They are often caused by third party code embedded on the website.
Responding to a user interaction can require a lot of processing. If that can’t be optimized you can consider showing a spinner to provide visual feedback until the processing task is complete.
Running JavaScript code is the most common type of processing, but complex visual updates can also take a long time.
Use Chrome DevTools to analyze performance
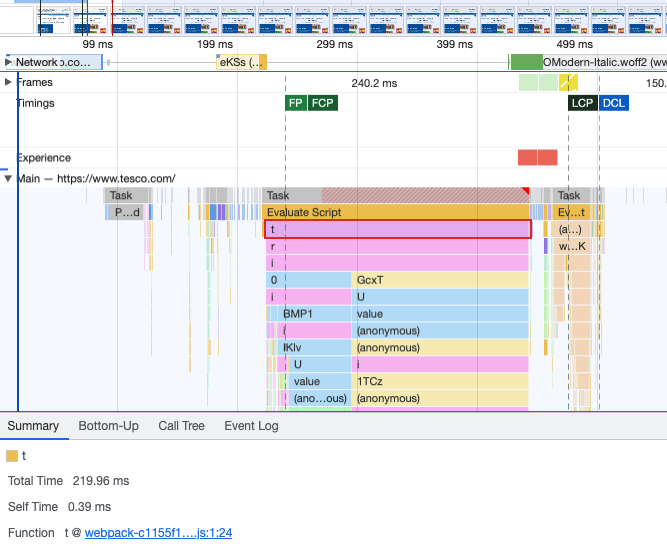
The Chrome DevTools performance profiler shows what tasks are taking a long time and should be optimized. Start a recording, click on an element on the page, and then click on the longest bars in the visualization.
This allows you to identify whether the code comes from a third party or from your own website. You can also dive deeper to see how the task can be sped up.

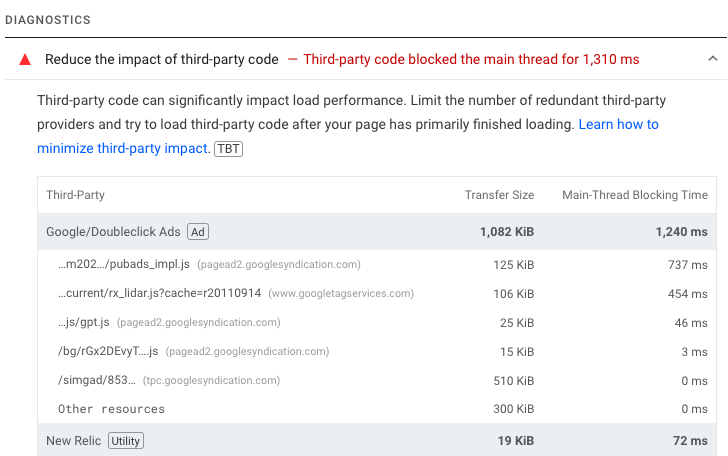
Check the Total Blocking Time metric to identify background tasks
The Total Blocking Time metric tracks how often there are background CPU tasks that could block other code from running. If the user interacts with the page while a task is already in progress then the browser first completes that task before handling the input event.
You can use tools like Google Lighthouse to see how this metric can be optimized.

If processing-heavy tasks on your website are part of your core website code you’ll need to work with your development team to optimize these. For third parties you can review whether the script is still needed, or contact customer support of the vendor to see if it’s possible to optimize the code.
Monitor Interaction to Next Paint
Want to keep track of how you’re doing on INP and other Core Web Vitals? DebugBear can keep track of your website speed and help you optimize it.
Start a free 14-day trial today and deliver a better user experience.

Conclusion
The Interaction to Next Paint metric represents the biggest change to Google’s Core Web Vitals since they were originally announced. INP addresses the deficiencies of the previous First Input Delay metric and provides a better representation of how users experience a website.
Check how your website does on the Interaction to Next Paint metric before the ranking change is rolled out in 2024. That way you’ll have plenty of time to identify optimizations and make your website faster.
Try DebugBear with a free 14-day trial.
